文字やイラストは、全てテキストボックスを使用して配置しています。
文字の変更およびイラストの移動は、テキストボックス単位で行ってください。


●名前の変更
変更したい名前にカーソルをあて、ドラッグして選択します。
そのまま、変更したい名前を入力します。文字数に変更がある場合は、半角スペースを入力して体裁を整えて下さい。
●人数の変更
テーブル内の人数を変更する場合は、まずテキストボックスの大きさを変更します。

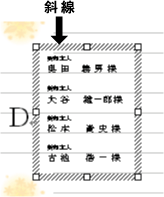
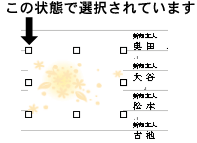
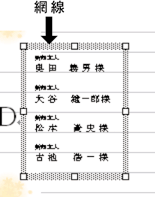
[図-A]
|

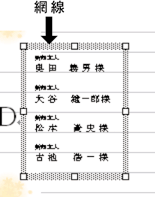
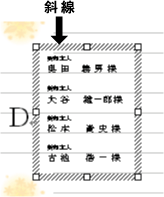
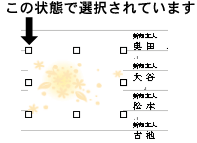
[図-B] |
テキストボックス内を一度クリックして周りの枠の斜線の部分(上図-A)にもう一度カーソルを持っていくと 十字矢印になります。その印でもう
一度クリックすると、斜線が細かい網線の枠(上図-B)に変わります。この段階で白い□(四角)部分をさわると、
テキストボックスの大きさを変更することができます。
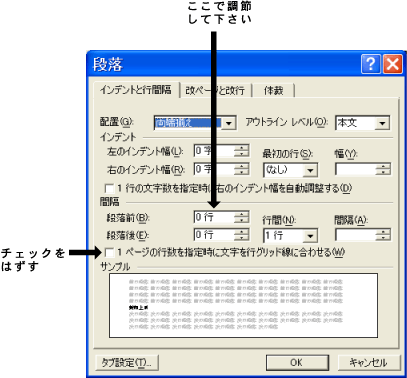
その後、名前(と肩書き)を選択し、コピーして任意の場所に貼り付けてください。行間を変更する場合は、変更したい行間の下の行を選択し、
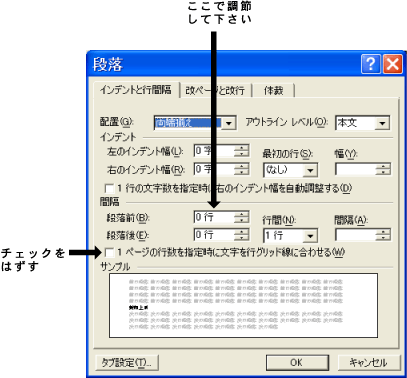
書式>段落>インデントと行間隔>段落前に数値を入力して変更してください。(下図参照)

一つのテキストボックスの体裁を整えたら、それをコピー貼り付けして 他のテーブルも変更することができます。
テキストボックスをコピー貼り付けする場合は、その段階でコピーができます。
その他の作業においても、テキストボックスを編集したい場合は、必ず上記の網線の枠になっていないと変更ができませんのでご注意下さい。
●机の配置の変更
机の配置を変更するときは、テーブル全体を選択し(シフトキーを押しながら、テーブル名と左右2列の3つのテキストボックスを全て選択します)、コントロールキーを押しながら動かすと(Macintoshの場合はオプションキーとなります)コピーされます。同時にシフトキーを押しながら動かすと平行移動することができます。
●イラストの移動
イラストは図で貼り付けてあります。イラストの編集をしたいときは(中の絵自体に変更を加えることはできません)、イラストの上をクリックすると白い□(四角)でイラストが囲まれます(下図参照)。
その表示の時は移動することも、拡大縮小することも、コピー貼り付け、削除することもできます。

●イラストの不具合
イラストの周りに線が出てしまったり、イラストの背景に色が入ってしまって(白も含む)がテキストを消してしまう場合は、図の書式設定(下図参照)で、変更する必要があります。
白い□の段階で 十字矢印の時にダブルクリックすると、図の書式設定が表示されます。
色と線の項目で、塗りつぶしの色(背景色です、イラスト自体の色ではありません)や、 周りの線の色を変更することができます。どちらも”なし”にして下さい。

●文字とイラストの重なり
文字の上にイラストがきていると、文字がイラストに消されてしまう場合があります。
その場合は、文字のテキストボックスを選択し、右クリックして 書式設定>最前面に表示をクリックして下さい。